15 Nice And Simple HTML Form Checkbox Plugins

create a quick and easy form which you can then insert into any website, simply by including a small JavaScript snippet. You can chose from simple text, long text, (multi-)select, radio, (multi-)checkbox, spinner, slider, captcha and rating star questions. Moreover, the system has a range of analysis capabilities: after making a new form public, the system will show you pie charts for single-selection
Visitor Form Management
Select from 14 field types (simple text, select, ratio, checkbox, sliders and much more)
You are able to create an unlimited number of free CSS menu templates which you can reuse (comes with a beautiful pre-defined template so you
the respective site’s HTML template
2. Form Builder

Form Builder is an extraordinary form-creating software! Designing web-based forms has never been easier and fun as it is with Form Builder. It features an easy drag-n-drop GUI, no-coding, stylish Flat, Metro, Bootstrap and Solid form themes, pure CSS style form aspects, as-you-type text validation, and anti-spam capture mechanism.

1 is a javascript code aimed at enhancing regular HTML tables by adding features such as inline editing components, advanced selection and keyboard navigation. With just a line of code you can easily convert a regular HTML table in an advanced editable and selectable grid control.Attach to an existing HTML table
Send changes to server via GET or POST methods by form submission or
Can be used as an extension of the tooltip in HTML table Filter Generator script to provide even more advanced capabilities to regular HTML tables
Combined with the HTML form table Filter Generator this script provides advanced grid component solutions:
Checkbox selection grid
The aim of this code is to enhance the HTML tables column width capabilities, and provide a generic or custom way to send data to server for DB operations no matter what server technology you use.a simple way to convert a plain HTML data table in an editable grid control and keeping client-side logic completely separated from server-side logic
4. FormPresto

Form-Presto is a Php / Xml / jQuery script that that helps in generating great looking HTML forms instantly.xml files, upload, and the form is ready to go. FORM PRESTO is Html5/Html 1.HTML 5 / XHTML Strict validated
FORM FEATURES
Multiple form instances in one page
Manages title, subtitle, description of the form
You can add as many field as you need even the more complicated form becomes easy
Manage all field types textbox, textarea, select, checkbox, radio, divider, contentbox, googlemap, fileupload, button (.jpg images can also be loaded as form fields)
Inline jQuery validation , no page refresh, form submits only if validations rules are fulfilled. Direct loading of jpg images as the same as normal form-fields
Support file upload with filetype and maxsize validation, with option to decide i attach or link the uploaded file (1 upload for each form, but in the next release there will be multiple uploads)
FORM LAYOUT
Template based, revolutionize the entire look of a form by simply setting 10/15 . Liquid or pixel based width of each field, with multicolumn auto positioning when fields <100% or < of the form pixel width.

Ajax Contact Form with Attachments and no spam control (drag and drop, reCaptcha, ayah)
The w2 Ajax Contact Form is a complete solution to create ajax contact form. You can easily create your own forms HTML templates and your own themes CSS.New HTML form template with HTML5 attribute placeholder.Adding the HTML form textarea enctype=”multipart/form-data” for form element in examples.Automatic reloading of AYAH after form submission.Fix bug for checkbox fields width in Chrome.You can add your own custom file field in your form.New method to create your own HTML template for the mail body message.code source form editor (included in download package).Easy to configure (html, css, javascript, php).Email message accepts HTML content (configurable).You can use multiple instance of form in the same page.//Initialisation of the form
resetForm: true, //Spcifie if reset form after submit (true / false)
reCaptchaId: 'recaptcha', //Specifie an unqiue ID for HTML element where reCaptcha will be integrated (just specifie the ID do not create the element in the form)
showBtnSend: false, //Specifie if the btn send is visible when loading form when No Spam Control is activate (true / false)
//if you need to redefine some parameters (example: if you have several contact form in your web site)
If you don't specifie email sender the email used to send the mail will be the user mail (who submit the form)
//Specifies the required fields for the form validation. //Specifies the subject of the email if you don't use subject field in your form
//Specifies the fields need HTML encodage (example: textarea)
//Specifies if HTML tags is accepted in the email message (for the textarea form PHP element)
//Specifies if the form builder software is encoded in utf_8
//Specifies the minimum and the maximum time between submission of the form (in seconds)
//Specifies if you want to use recaptcha for jQuery validation form tutorials
//Specifies if you want to use AYAH for form validation HTML

Client-side form validation with lots of options
3 different form types (vertical, horizontal, columned)
To get support please send me an email through the HTML contact form free on my profile page. You can find the contact form wordpress on the right side of the page.Important note: support is offered exclusively through the free HTML contact form generator and not in the comments section.Added input with autocomplete (pure HTML and CSS).

Sky Forms Pro is a set of beautiful form elements with large amount of javascript features: validation, masking, modals, ajax submit, datepickers.Modern ElementsIncludes progressive form elements: input with autocomplete, toggles and ratings.Ajax PoweredAllows you to easily and unobtrusively upgrade HTML forms to use AJAX instead of regular sumbit.Modal FormsYou don’t have enough space for the form? It’s not a problem! Use any form in modal window.6 designed statesEach form element has 6 states: normal, hover, focus, error, success and disabled. Semantic HTML markup and standards compliant CSS.Lifetime SupportTo get support please send me an email through the contact form generator on my profile page.jQuery Form Plugin by The jQuery Foundation

Easy-to-use HTML form builder script that provides simple and flexible way to create HTML contact form forms and also validate different types of fields, using embedded Data Validator. You can easily add text fields, radio buttons, check boxes, single select boxes, text areas, buttons and many other form elements. Form checks text fields to be correct emails, URLs, float numbers, passwords and many more. Besides you can send form result as a letter to any email. Form is protected against the cross site scripting attacks.Allows to create form with text, radio button, checkbox, single select, textarea, button and form submit HTML fields.

A little knowledge of: HTML , CSS and jQuery/javascript is required.12/03/11 – Alphanumeric found a small mistake with the mobile-site checkbox.11/25/11 – EVERYONE it is here! I have taken the time to create a HTML PHP contact form and PayPal link that are really easy to configure.

Themes/Color Schemes are applied accordingly to HTML form input elements, error messages, confirmation messages, help text and the submit button! So no need to style every element, save time by simple using presets (which can also be modified!) Take a minute and to check out the live demo to preview the color schemes on a dark or light theme.Form elements include:
Single Checkbox
Checkbox Group
Text Paragraph (allows HTML)
That’s right!, all form submission you’ll receive are submitted by humans and not robots! This is done without using Captha which is proved to annoy most users!
There is no loading time once the page is open, if you click something you get it instantly…in other words, no fancy animated loading icons to frustrate you during your form setup.Well, with 25 themes to choose from it should be hard to not to find something to not fit your theme…But just in case we’ve added a visual editor that allows you to change individual form elements or change the same element group as a whole by using the following settings:
Form entry storage and export
All form entries are stored and can be retrieved from the admin panel.Send professional custom confirmation mails to your clients upon completing a form.Add more then on form on a single page for example one (or more) in the page content, one (or more) in the footer and one (or more) in the sidebar.Creating a template is easy, simply create a form and use the duplicate form function!

Ether Form Builder WordPress
Plugin is a form building tool aided with visual composer for wordpress documentation
allowing creation of complex form layouts easily.commonly used form elements as well as some extra widgets accessible via
Fixed: bug in the checkbox group
Added: shortcode (form-entries) to list the entries in the front end
Fixed: empty label and value in the form entry
Widgets accept shortcodes and html notation
Form entries viewable from gallery theme wordpress
Dowlnoad form entries in CSV format
Many form element types and a few widgets such as columns (1-6 and mixed), message boxes, images etc. to aid form design
Predefined form elements such ass Address, Email, Telephone etc. Customizable form submit button
Fixed: bug in the checkbox group
Added: shortcode (form-entries) to list the entries in the front end
Fixed: empty label and value in the form entry
Fixed: Error preventing from accessing form entries

Packed with jQuery live form validation advanced demo Validation, 7 color styles, 3 different form size options, title animation, custom checkbox, tooltip hints and jQuery ajax gallery Handling.

Ajax Contact Form with Attachments and no spam control (drag and drop, reCaptcha, ayah) for Wordpress
The w2 Ajax Contact Form for Wordpress is a complete solution to create ajax contact form in Wordpress. You can easily create (Full HTML edition) your own forms HTML templates (add or remove fields) and your own themes CSS.The plugin include features to solve theme conflict (Global Settings section), so if there is a theme conflict and you want to buy the plugin you can contact the technical support (send the url of the page where the form is displaying) to know the right configuration of the Global Settings section to solve theme conflict.Possibility to specify different translation file for each form (usefull to use several auto-reponder message).New HTML form template with HTML5 attribute placeholder. In automatic mode the form will use the language of your wordpress.Possibility to update the jQuery contact form PHP plugin translation text for “en” and “en_US” language in the file “js/w2_contact_form/localization/message_en. This system prevents unwanted form data loss when user un-active the plugin. Example you can apply a fade out to the form after success submission.Automatic reloading of AYAH after form submission.Possibility to use PHP code in HTML source code editor when you integrate the form via PHP hard code (feature only available for PHP hard code integration).Possibility to create mail subject template by including existing form fields value. Make a copy of your HTML forms source code if you need to keep them.New feature to integrate a form by form validation HTML hard code (directly in your theme files).7 you need to change the HTML class selector class=”shadow” to class=”w2_shadow” for each element of your forms.Fix bug for checkbox fields width in Chrome.You can add your own custom file field in your form.Fix bug for fields setting configuration when the form have 0 required field.New feature to include several form in the same page.New feature to auto-configure the fields settings section by checking the HTML elements form of the form with jquery.New method to create your own HTML template for the mail body message.New selection page feature to display the form in different type of page (page, post, portfolio, products).Multi-selection page feature (to display the same form in several pages).You can create your own HTML template files and automatically add them to your lists of template in the form editor.You can create your own CSS theme and automatically add them to your lists of Theme in the form editor.Email message accepts HTML content (configurable).

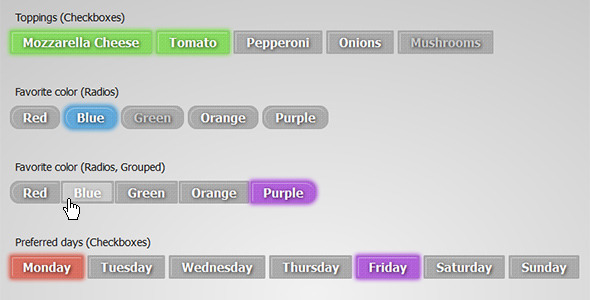
Glow Checkbox and Radio Buttons is a combination of CSS3 and jQuery that builds rounded, glowing push-buttons over traditional <input type="checkbox"> and <input type="radio"> elements.Semantic HTML , no unnecessary tags

Specify the barebones of a field, and this script will generate all the appropriate HTML tags and such. HTML in your emails
HTML is valid for the emails that you receive in your inbox, generated from this script. Checkbox
Automatically require certain fields before allowing a form to be submitted. Denies repeated form submissions
Please contact us with any questions you may have via the HTML5 contact form on our author profile page.

Contact Form Generator is a powerful form builder that enables you to create the most elegant forms in less than a minute. I’ve purchased almost every other form builder off CodeCanyon and yours is by far the best.- dutchess (purchased Contact Form Generator)
A visual composer for wordpress plugin version of form generator HTML is available here:http://codecanyon.net/item/form-generator-wordpress-contact-form-builder/4613911
Complete Form Customization : every element in the form can be modified
Great Looking Forms : your contact form will match your website’s identity perfectly
Quick Setup : very easy to install, no database needed, upload your contact form and it will be ready to work!
What People Are Saying About free contact form generator
This is by far one of the best wordpress slider generators i have purchase and the support is amazing!
- fightforcreativity (purchased Contact Form Generator)
- gurustar (purchased Contact Form Generator)
Full Customization Of Your Form Design:
A CSS file is provided with each form you create
Logo And Images : insert images in your contact form (upload available)
Drag And Drop Form Building Interface: create your form in a few minutes
Personalized Confirmation And Error Messages : write the messages displayed in the form in your own language
Contact Forms Archive System : each form you create is downloadable and archived on your server
Complete Contact Form Builder: It Has Everything You Need
All HTML Standard Fields Are Included:
Every Elements Of Your Form Can Be Changed And Customized
Change The Colors : a color picker is available for every elements in your contact form
Drag And Drop Interface : organize and sort all the elements of your form in seconds
Notifications : a copy of the collected data in the form is sent to your inbox
Admin Notification : receive an email instantly when someone completes your contact form
User Notification (auto-responder) : automatically send an instant message to the user submitting the form
CSS file included with each contact form
CSS file included with each contact form
Upload Your Logo Or Any Image In Your Contact Form
Mobile Browser Compatibility : the contact forms you create with contact form generator wordpress will work like a charm on simple lightbox
Upload the form’s source files on your server and it will work out of the box
A zip file is provided for each contact form you create
Alignment options for labels, checkbox and radio buttons
The user notification message can be sent in plain text or HTML format date field
Improvement: Improvement: the email form of the person completing your form will automatically appear in the “from” field in your inbox
New feature added: the name displayed in the inbox “Form” field is now configurable
New feature added: images can be added in the contact form 7 CSS
Improvement: a notification is displayed at the top right of the form editor if a new version of contact form generator is available for download on Code Canyon
First release of contact form generator for wordpress
